A little bit of history
In 2013, Brotli was launched for the offline compression of web fonts. Later, In 2015, Google released a version for generic lossless data compression, keeping in mind the use for HTTP compression in particular.
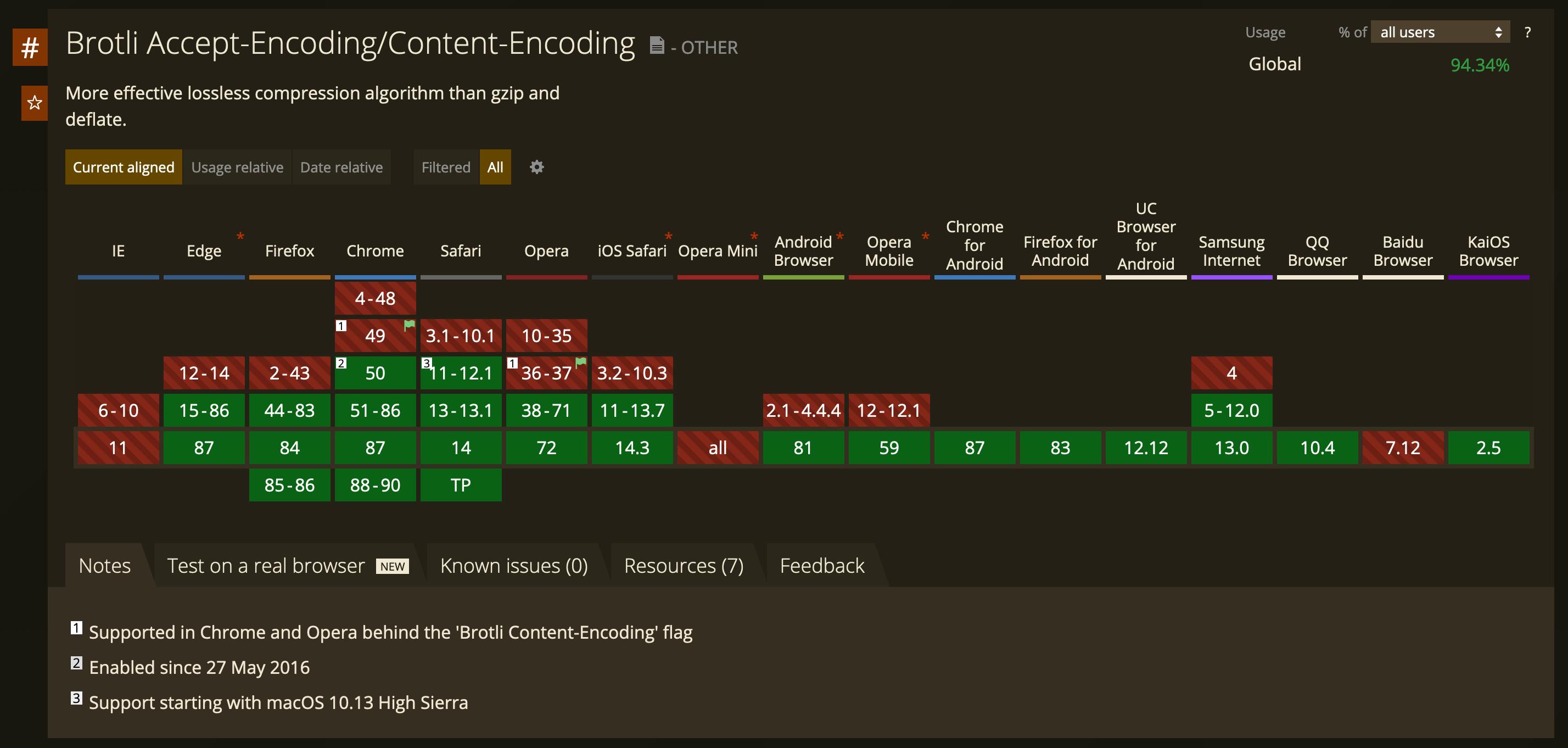
As of today, all major browsers support brotli compression. (More details here Link https://caniuse.com/brotli

You can check the browser has support for Brotli by checking Accept-Encoding response header
The difference
According to a Google study, it was found that sites loading within 5 seconds had 70% longer sessions, 35% lower bounce rates, and 25% higher ad viewability than sites taking nearly four times longer at 19 seconds. How Brotli helps in this ? Brotli compresses the resources being transferred over HTTPS a little better than traditional gzip. When compared to gzip, the bytes transferred
14% less for Javascript
21% less for HTML
17% less for CSS
Less data transfer, less time to download, faster page speeds. As simple as that. Using Brotli for your data compressions would essentially lead to a significant reduction in the page load time of your website.
Getting Your hands dirty
As of now most of the people compress their files on the fly, but its always better to keep the files compressed on the build time itself.
We can have fallback to the gzip mechanism for browsers which don’t support Brotli, and we would be opting for static compression. So we will have to follow the following steps:
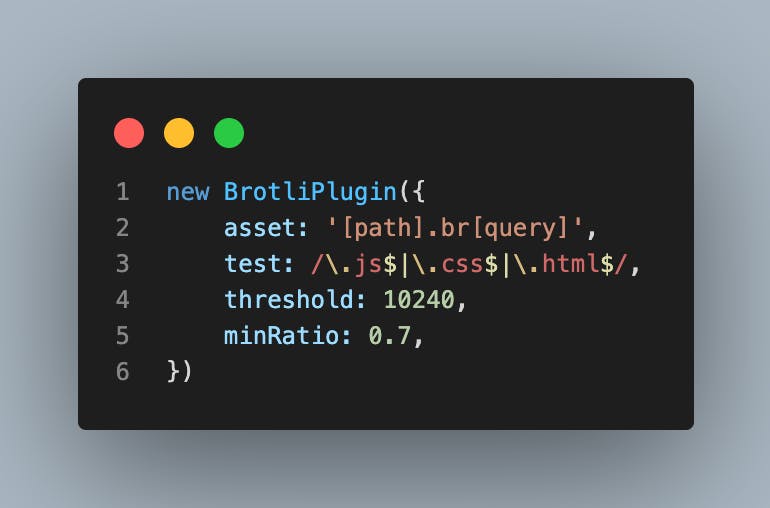
- Generate the Brotli and Gzipped bundle of our files, in our build folder
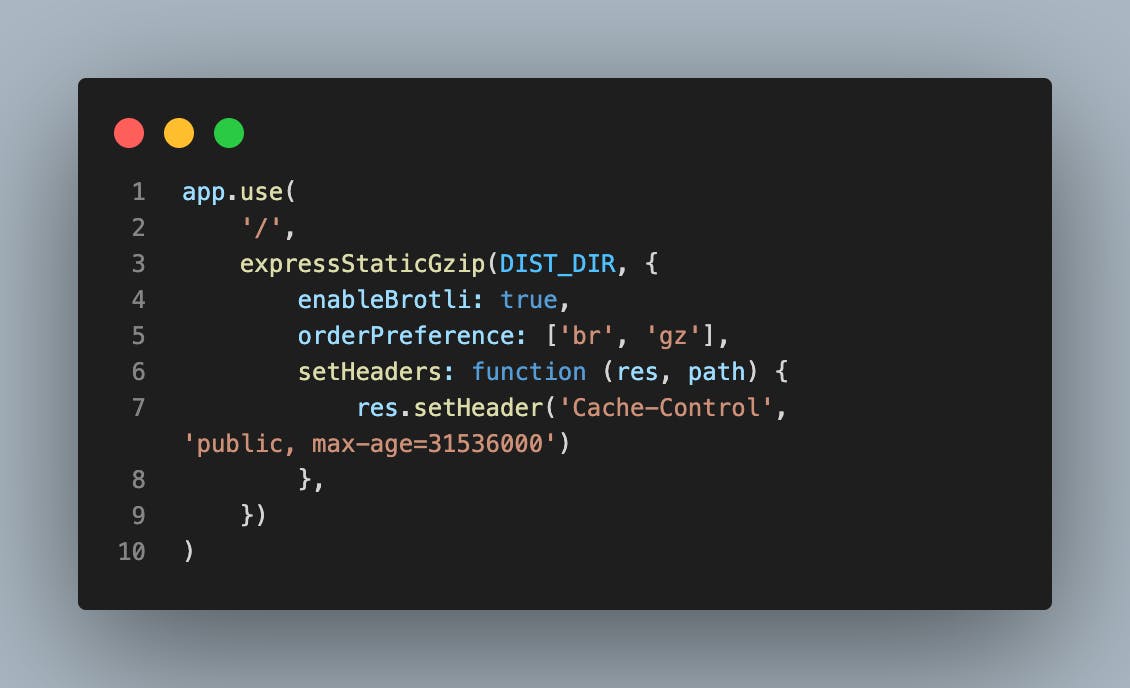
- Serve the files according to the support from browsers (Brotli for browsers which have support and gzip for rest)
In a project configured with webpack, the files can be generated with the help of 2 plugins “compression-webpack-plugin” and “brotli-webpack-plugin”.


For serving the correct version of the file, we use express-static-gzip npm package.

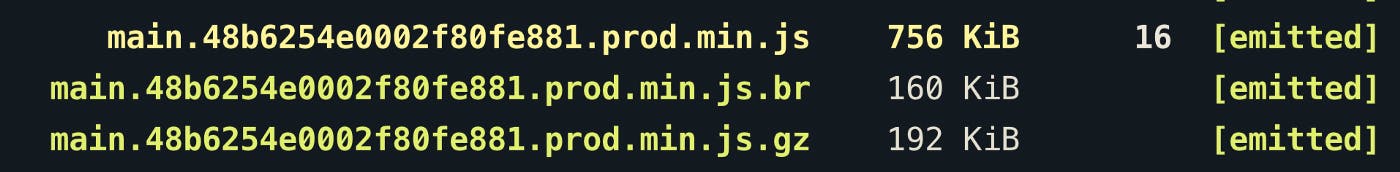
And we observe, the main bundle size has reduced. You can see there are 2 versions of the main bundle generated which is .br and .gz The size of the br version is considerably smaller.

This gives us a huge boost in the overall performance.
Let me know if this was worth your time.